Le layout par défaut en CSS que personne connaît !
24/09/2024 • Melvynx
24/09/2024 • Melvynx
Le flow layout c'est un peu le "layout de base", c'est sûrement pour ça que tu n'en as jamais entendu parler.
Si tu fais un document avec uniquement du HTML sans CSS : tu as du flow layout.
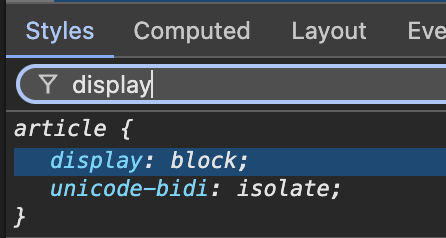
Voici un exemple de code qui est dans un flow layout.
Dans ce type de layout, il y a 2 types d'éléments :
block element : les éléments comme les titres, les paragraphes, les div et tous les éléments du styleinline element : qui représente tous les liens, les span ou bold, c'est généralement des petits bouts de texteTous les éléments ont des types par défaut, tu penses que tu arrives à en deviner ?
Quel est le type d'un élément <footer /> ?
Quel est le type d'un élément <a /> ?
Les deux types sont différents sur un point majeur, leur direction.
Le type block va aller verticalement tandis que le type inline va aller horizontalement.
De ce fait, les inline elements sont beaucoup moins permissifs.
inline n'accepte pas les propriétés / widthheightPar défaut, un élément inline va prendre uniquement la place minimum requise pour exister.
Contrairement aux éléments block qui non seulement acceptent toutes les propriétés mais vont faire l'exact opposé !
Tu peux voir que les éléments de type block :
Pour que l'élément "réduise" à sa place minimum horizontale, tu peux utiliser width: min-content !
width: min-content sur le h1inlineL'algorithme de inline a quelques spécificités que je dois te mettre en avant.
Tu peux voir qu'en bas de l'image, on a une sorte de "extra padding"

Comme le inline est pour le texte, le navigateur ajoute un petit espace en bas de celui-ci. Pour le supprimer, tu as deux solutions :
display: block sur l'imageline-height: 0 sur la divDe la même manière, quand on met les images à côté des autres, on se retrouve avec ça :
C'est à cause des espaces qu'on ne voit pas qui sont entre les éléments. Si tu "supprimes" l'espace entre chaque /> <img, tu verras qu'il n'y a plus d'espacement étrange.
Les éléments inline par défaut vont faire un retour à la ligne quand ils sont trop grands :
Tu peux le voir juste ici :

Si tu veux annuler ce comportement, tu peux utiliser display: inline-block 😉
Le Flow Layout est le layout appliqué par défaut, il possède deux types d'éléments :
footer ou headera ou spanIl est possible de changer le type d'un élément en CSS en utilisant display: inline ou display: block.
Le Flow Layout a quelques particularités comme on l'a vu.
Celui-ci est pratique quand on veut juste afficher du texte, par exemple le texte affiché dans cet article de blog utilise le Flow Layout :

Si tu veux en savoir plus, je t'invite à t'inscrire à mon cours sur NexTailwind qui contient tout ce que tu dois connaître sur TailwindCSS et le CSS :