5 extensions VS Code pour 2022
13/06/2022 • Melvynx
VS Code est l'IDE incontournable des développeurs. Surtout quand tu débutes. Personnellement, avant que mon entreprise me dise :
Hey tu pourrais utiliser vscode Melvyn hihi
Et bah je ne connaissais que Sublime Text. Mais c'est un temps révolu car je vais te présenter les 5 extensions VS Code pour affronter cette année 2022 les doigts dans le nez.
VS Code devient-il plus lent avec des extensions
Oui. Evidemment, mais à quel point ?
En réalité, c'est pas beaucoup plus lent. En fait, 95% des extensions ne renderont pas VSCode significativement plus lent. Mais 5% vont créer les 80% des lenteurs. C'est elles qu'ils faut supprimer.
Je vous partage des extensions relativement rapides ici. Mais j'ai aimé cet article qui explique comment trouver les extensions qui ralentissent VSCode
1. Error Lens
Quand tu as une erreur, un warning ou une info, tu dois passer ta souris par-dessus pour savoir pourquoi elle est là. ErrorLens va afficher l'erreur directement sur la ligne de l'erreur.
ErrorLens t'affiche l'erreur directement sur la même ligne. Un peu comme ça :
let example = "cat"; // 'example' is never reassigned. Use 'const' instead.
let example = "cat"; // 'example' is never reassigned. Use 'const' instead.2. Thunder Client
Cette extension permet de remplacer Postman. Postman est un site web / application pour tester des requêtes HTTP. Le problème c'est qu'il faut installer une app, puis quand tu codes, switch d'une app à une autre.
Je n'ai jamais été fan de Postman. C'est pour ça que Thunder Client est le compromis parfait. Avoir postman directement dans VS Code est un gain de temps.
Si tu as envie d'avoir plus d'infos, tu peux lire l'article de lancement de Thunder Client.
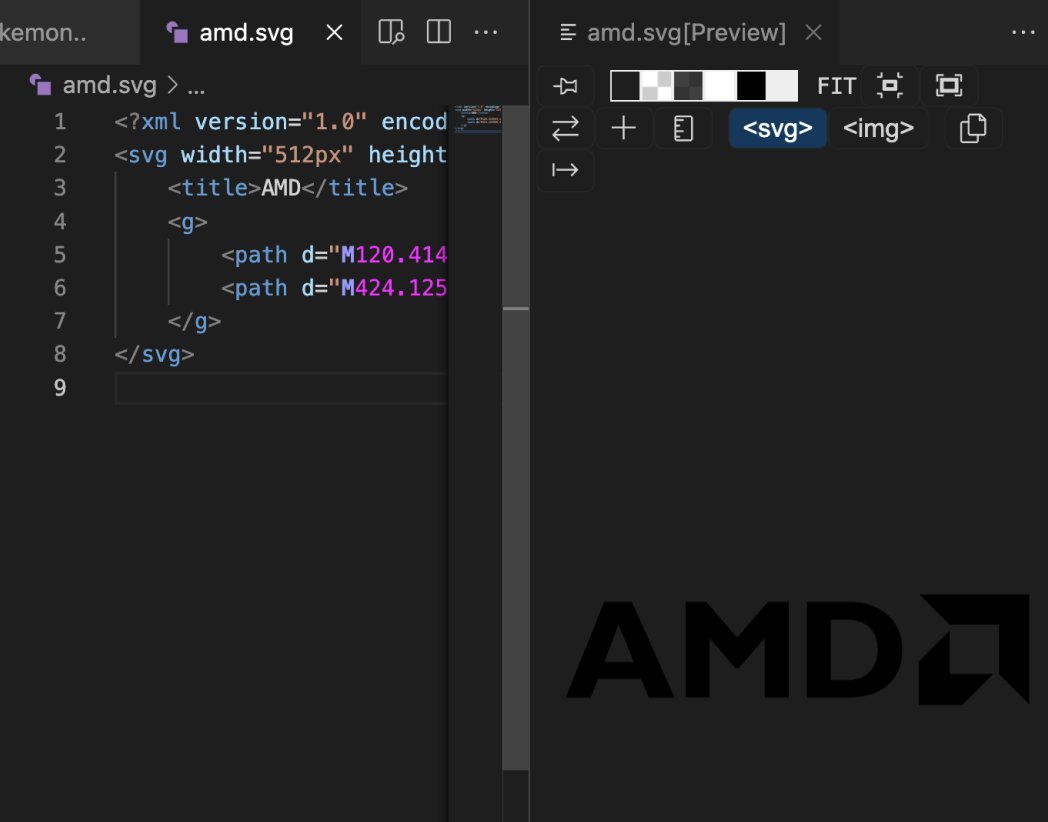
3. SVG
VS Code ne gère malheureusement pas par défaut les SVG. Cette toute petite extension permet de les afficher. En plus, dans ton code il va afficher clairement la syntaxe des SVG. Il a quelques features de plus, mais ce sont les principales.
Ce genre de petits outils qui rendent VS Code un peu plus malin font plaisir.
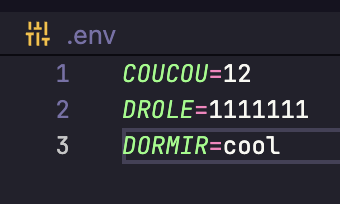
4. ENV
Alors, cette extension est assez simple, elle permet d'afficher de la couleur dans le fichier .env.
Il y en a deux dispo :
5. Commitizen
Il n'est pas nouveau. Mais pour moi, si. Je l'utilise depuis peu. Pour faire de meilleurs commits, sans prise de tête. Même quand je suis seul sur un projet. Comme pour ce blog par exemple.
C'est direct dans vscode, rapide, simple. Voici un petit article pour vous convaincre Please Start Writing Better Git Commits.
Conclusion
Si tu as aimé ces extensions, je te conseille d'aller voir ma vidéo YouTube sur les extensions VS Code !