Guide pour poser des questions !
20/08/2023 • Melvynx
Pour avoir de bonnes réponses, il faut poser de bonnes questions.
Tu le sais mieux que moi depuis que ChatGPT ! Tu peux avoir des réponses de qualité ou des réponses totalement inutilisables.
Ce guide va te permettre d'apprendre à poser des questions que ce soit à tes collègues, sur des forums, discord ou même Slack... et aussi à l'IA !
Poser de bonnes questions, c'est aussi respecter les personnes qui te répondent.
Ne pas demander pour demander
Le site dontasktoask l'explique très bien. Il faut poser directement ta question et ne pas demander pour savoir si quelqu'un est capable de répondre à ta question.
❌ Ne pas faire :
Hello, y a-t-il quelqu'un qui sait faire du React ici ?
Tu vas simplement faire perdre du temps à des personnes qui auraient pu te répondre.
✅ Faire :
Hello, j'ai un problème avec React. Quand je `set` le state dans un `useEffect`, j'obtiens une erreur ! Voici l'erreur :
Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
Voici mon code :
useEffect(() => {
setState(obj)
}, [state])
Quelqu'un aurait une idée de comment résoudre ce problème ?
Avec ce genre de question, tu vas obtenir directement des réponses. Parfois, même quelqu'un qui ne sait "pas faire du React" pourra t'aider.
Mieux encore, parfois en préparant la question, tu trouveras la réponse.
Comment structurer une question
Dans une question, il y a 3 étapes :
- Mise en contexte
- Problème
- Exemple / Reproduction / Code
- Ce que tu as fait pour le résoudre
Voyons-les toutes.
Mise en contexte
Le lecteur doit savoir ce que tu veux faire et comment tu veux le faire ! En précisant les technologies pour savoir s'il peut t'aider !
Ce résumé doit être clair, expliquant ce que tu as accompli et ce que tu veux !
Exemple :
Je suis en train de créer une application de réservation pour un restaurant. J'utilise React avec Next.js.
Le but n'est pas que ce soit long, il faut simplement avoir les informations essentielles :
- Sujet de l'application
- Stack technique utilisée
Problème
Il faut expliquer le problème avec des mots clairs et précis.
J'ai créé une route `/users/page.tsx` dans le dossier `app`, et quand je vais à l'URL `/users`, j'obtiens l'erreur suivante :
> You're importing a component that needs useState. It only works in a Client Component but none of its parents are marked with "use client", so they're Server Components by default.
Je souhaite que la page `/users` affiche la liste des utilisateurs, mais pour le moment, rien ne se passe !
Dans la description du problème, il faut suivre le modèle APAE :
- Action : ce que tu essaies de faire
- Problème : ce qui ne fonctionne pas
- Actuel : le message d'erreur ou ce que tu as actuellement
- Expectation : ce que tu attends
Exemple / Reproduction / Code
La partie la plus importante est de toujours partager tout le code nécessaire. Il faut fournir un maximum d'informations aux personnes qui vont t'aider pour qu'elles puissent reproduire le problème et surtout te donner des choses à essayer / tester.
Exemple :
Voici mon fichier `/users/page.tsx` :
\`\`\`js
export default function Page() {
const [users, setUsers] = useUsersQuery();
return (
<Table>
{users.map(user => (
<tr>
<td>{user.name}</td>
<td>{user.email}</td>
</tr>
))}
</Table>
)
}
\`\`\`
Je suis actuellement sur la version 13.4.5 de Next.js et j'utilise la librairie `@tanstack/query` pour gérer les requêtes vers mon API.
Ce que tu as fait pour le résoudre
La partie la plus importante est d'expliquer tout ce que tu as essayé pour résoudre le problème. Les actions concrètes et leurs résultats.
Exemple :
J'ai essayé de supprimer `useUsersQuery`, et ça fonctionne bien, mais je ne peux plus accéder à mes utilisateurs.
En cherchant sur Google, j'ai vu qu'il fallait ajouter `"use client"`, et j'ai fait :
\`\`\`
export default function Page() {
"use client"
const [users, setUsers] = useUsersQuery();
return (
// ...
)
}
\`\`\`
J'ai trouvé différents liens :
* [Lien 1](https://www.slingacademy.com/article/next-js-error-hooks-are-not-allowed-in-server-components/)
* [Lien 2](https://nextjs.org/docs/app/building-your-application/routing/error-handling)
* [Lien 3](https://nextjs.org/docs/getting-started/react-essentials)
Mais rien ne fonctionne !
Ça ne marche pas.
En incluant les liens que j'ai trouvés, je montre que j'ai cherché la réponse sur Internet et que je n'ai rien trouvé.
Ça motive les gens à t'aider, car tu montres que tu n'es pas juste resté à ne rien faire.
Final
Maintenant que nous avons toutes les parties, nous pouvons tout mettre ensemble pour créer notre question finale :
Je suis en train de créer une application de réservation pour un restaurant. J'utilise React avec Next.js.
J'ai créé une route `/users/page.tsx` dans le dossier `app`, et quand je vais sur l'URL `/users`, j'ai l'erreur suivante :
> You're importing a component that needs useState. It only works in a Client Component, but none of its parents is marked with "use client", so they're Server Components by default.
Je souhaite que la page `/users` affiche la liste des utilisateurs, mais là rien ne se passe !
Voici mon fichier `/users/page.tsx` :
\```js
export default function Page() {
const [users, setUsers] = useUsersQuery();
return (
<Table>
{users.map(user => (
<tr>
<td>{user.name}</td>
<td>{user.email}</td>
</tr>
))}
</Table>
)
}
\```
Je suis actuellement sur la version 13.4.5 de Next.js et j'utilise la librairie `@tanstack/query` pour gérer les requêtes à mon API.
J'ai essayé de supprimer `useUsersQuery` et ça marche bien, mais je ne peux plus accéder à mes utilisateurs.
En cherchant sur Google, j'ai vu qu'il fallait mettre `"use client"` et j'ai fait :
\```js
export default function Page() {
"use client"
const [users, setUsers] = useUsersQuery();
return (
// ...
)
}
\```
J'ai trouvé les différents liens suivants :
* [https://www.slingacademy.com/article/next-js-error-hooks-are-not-allowed-in-server-components/](https://www.slingacademy.com/article/next-js-error-hooks-are-not-allowed-in-server-components/)
* [https://nextjs.org/docs/app/building-your-application/routing/error-handling](https://nextjs.org/docs/app/building-your-application/routing/error-handling)
* [https://nextjs.org/docs/getting-started/react-essentials](https://nextjs.org/docs/getting-started/react-essentials)
Mais rien n'y fait !
Ça ne marche pas.
Je peux te dire qu'avec ce genre de question tu vas avoir des réponses rapidement !
C'est claires, concis et permet à n'importe qui de t'aider.
Conclusion
En posant ce type de question, tu obtiendras de nombreuses réponses. Mieux encore : tu résoudras ton problème tout seul.
Préparer ta question est un filtre, et 80% du temps, tu trouveras la réponse en la préparant.
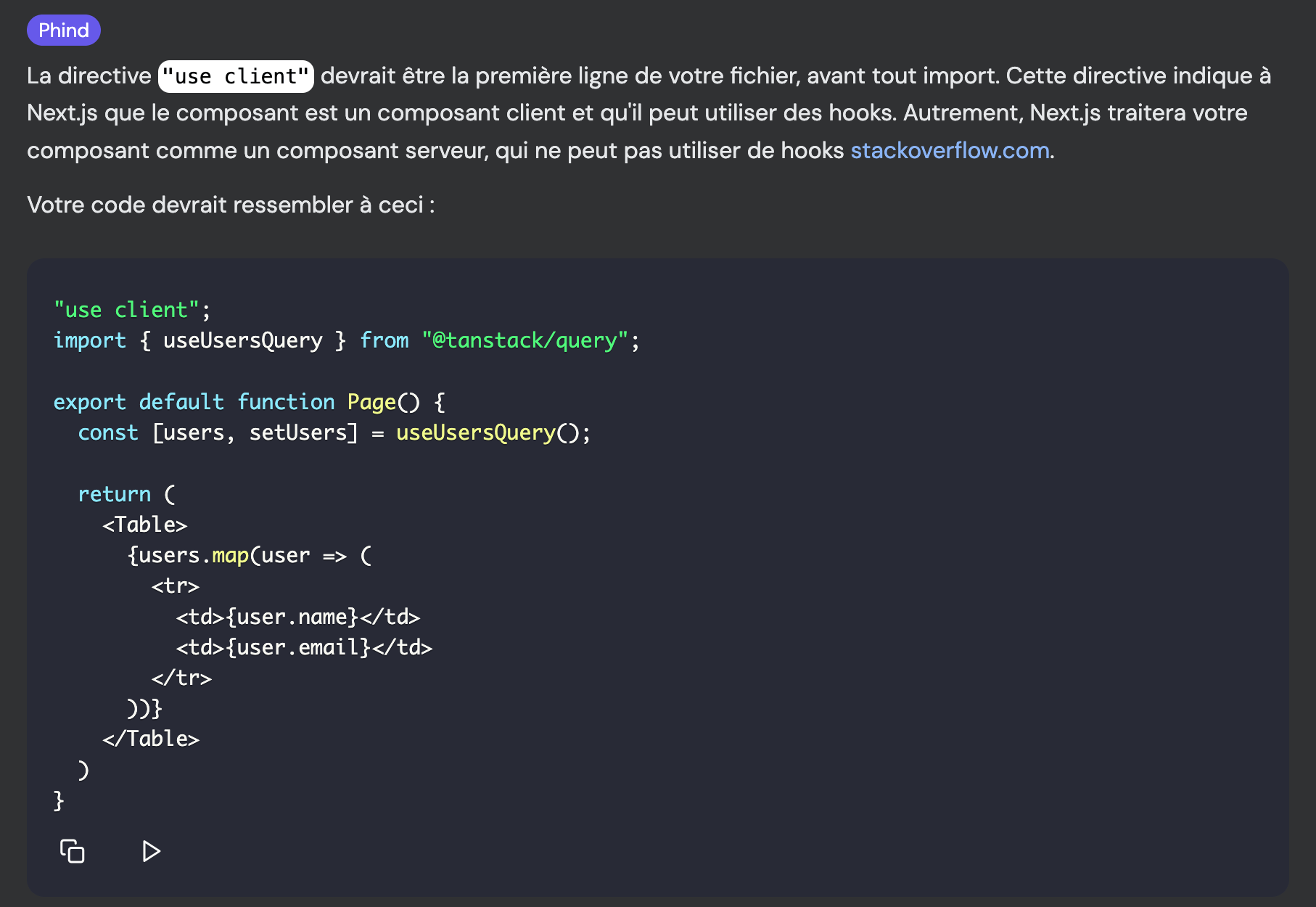
Si ce n'est pas le cas, avant de poster sur Discord, n'hésite pas à poser ta question sur phind.com, un outil qui te permettra de trouver facilement des réponses. Quand je copie ma question, il me donne précisément la bonne réponse :

Si cela ne fonctionne toujours pas, inclue le lien vers ta recherche dans ta question. Dans mon cas : Lien vers la recherche !