Maîtriser les Espacements en Design : Les Règles à Suivre
19/11/2024 • Melvynx
Les espacements, ou "spacing" en design, sont essentiels pour créer des interfaces utilisateur claires et esthétiques. Dans cet article, je vais te guider à travers les règles fondamentales pour maîtriser les espacements en design, en utilisant des exemples concrets et des images explicatives.
Pourquoi les Espacements sont-ils Cruciaux en Design ?
Les espacements jouent un rôle clé dans la mise en page et l'organisation visuelle d'un site web. Ils permettent de :
- Améliorer la lisibilité : En séparant les éléments, les espacements aident à rendre le contenu plus facile à lire.
- Créer une hiérarchie visuelle : En variant les espacements, tu peux guider l'œil de l'utilisateur vers les éléments importants.
- Équilibrer le design : Un bon espacement contribue à un design harmonieux et équilibré.
Pour une introduction complète aux espacements en CSS, tu peux consulter la documentation MDN sur les marges et les espacements.
1. Tous les Éléments sont Connectés
Dans un même viewport, tous les éléments sont liés les uns aux autres. Cela signifie que les espacements doivent être cohérents à travers l'ensemble de l'interface.

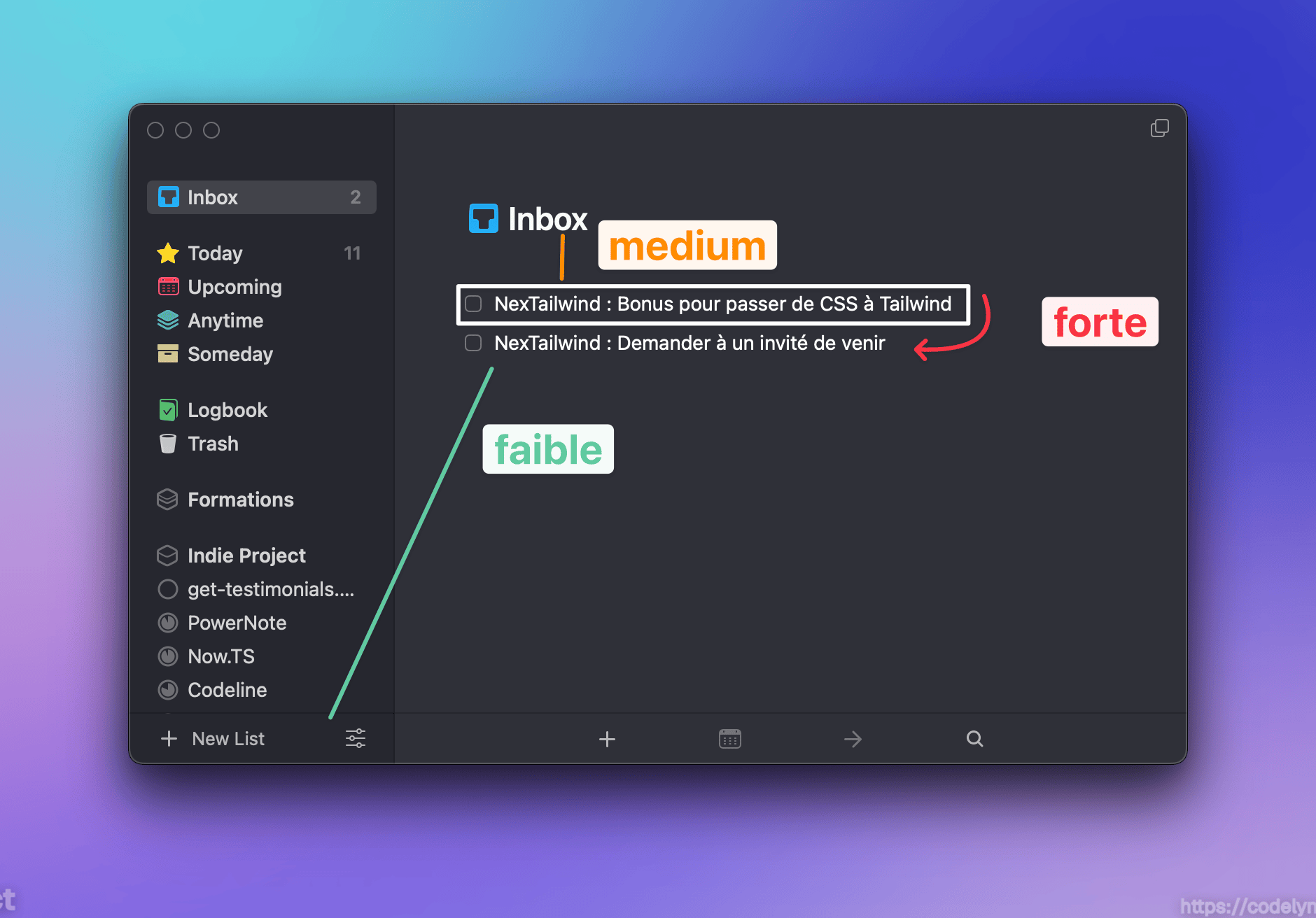
2. Hiérarchie des Relations
Les relations entre les éléments ont une hiérarchie qui va de "forte" à "faible". Les éléments avec une relation forte doivent être plus proches les uns des autres.

3. Proportionnalité du Design
Un bon design prend en compte la proportionnalité des éléments. Cela signifie que les espacements doivent être ajustés en fonction de la taille des éléments.

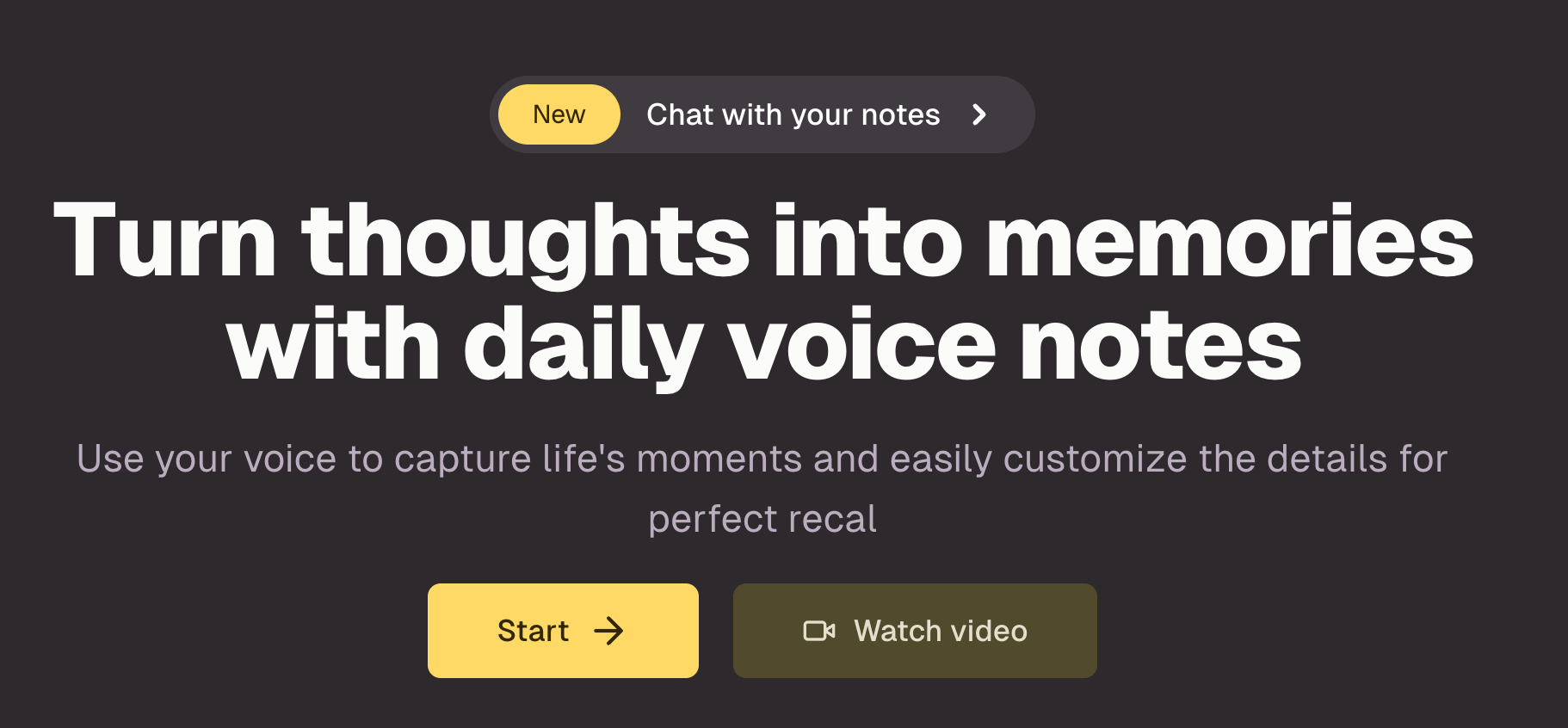
Exemple Pratique : Landing Page
Réfléchis 2 minutes et trouves le problème dans cette image :

1 minute plus tard...
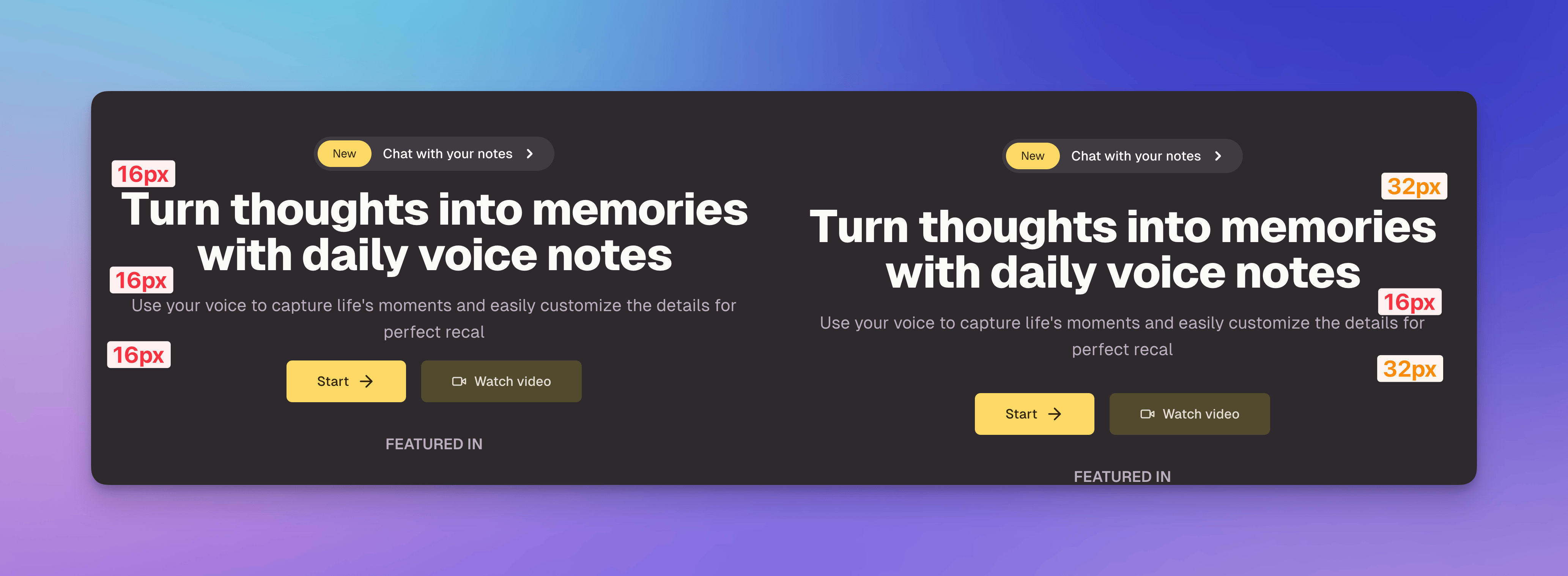
La réponse : les spacings ne suivent pas les règles que je t'ai dites ci-dessus. Entre chaque élément, j'ai mis 16px de spacing. Or, le titre et le sous-titre ont une relation plus forte que le titre avec les boutons de call-to-action, non ?
Dans ce cas, il y a une règle assez simple :
- On double les spacings entre les éléments qui ont une relation forte
Ici on pourrait définir qu'entre le titre et le sous-titre, on met 16px et entre le sous-titre et les boutons, on met 32px car ceux-ci ont une relation plus faible.

Conclusion
En suivant ces règles, tu pourras créer des designs avec des espacements efficaces et esthétiques. N'hésite pas à expérimenter avec les concepts pour bien comprendre chaque technique. Les espacements ne sont pas seulement un outil esthétique, mais aussi un moyen d'améliorer l'expérience utilisateur et l'accessibilité