Les meilleures extensions VSCode pour un développeur web
29/11/2024 • Melvynx
Tu souhaites avoir un VSCode de "développeur web" qui a de l'expérience ? Tu tombes à pique. Ça fait 6 ans que j'utilise VSCode et j'ai téléchargé des centaines d'extensions mais il y a uniquement les extensions suivantes que j'aime vraiment !
1. ErrorLens
Une extension qui te permet de voir les erreurs directement dans le code.

2. Prettier
Un formateur de code ultra performant, le plus populaire qui te permet de formater ton code quand tu sauvegardes ton fichier. Pour que ça marche tu peux ouvrir le fichier "settings (json)" dans ton VSCode et ajouter la ligne suivante :
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"files.autoSave": "onFocusChange"
}3. ESLint
ESLint est un outil qui vient maintenant par défaut avec de nombreux outils de code et qui te permet d'avoir un code cohérent et aussi d'éviter les erreurs telles que la modification d'une constante. Coder sans ESLint est devenu impossible.
4. Material Icon Theme
C'est pour moi le meilleur thème d'icônes. Il est à la fois simple et beau.

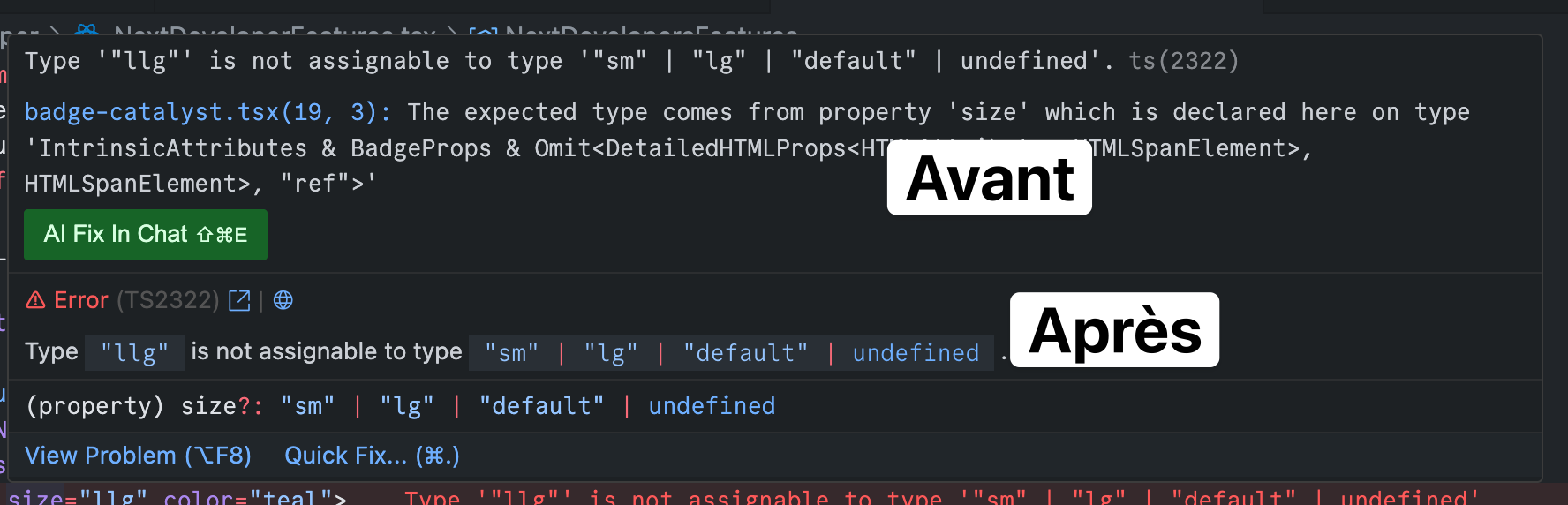
5. Pretty TypeScript Errors
Si tu utilises TypeScript, cette extension est obligatoire, elle te permet de transformer les erreurs ESLint qui n'ont aucun sens en de belles erreurs lisibles.

6. Auto Rename Tag
Cette extension est très simple mais très pratique, elle te permet de renommer facilement les balises HTML.
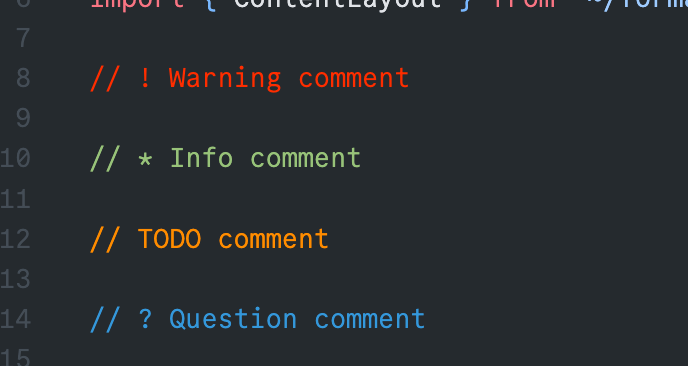
7. Better Comments
Cette extension te permet d'ajouter des commentaires colorés qui sont plus faciles à lire.

8. Code Spell Checker
On a tendance à faire beaucoup de petites typos par exemple compnent au lieu de component. Cette extension te permet de vérifier tes fautes d'orthographe.
9. Template String Converter
Cette extension vient automatiquement convertir les doubles ou single quotes en template string quand tu commences à écrire $ afin de te simplifier la vie. Vraiment c'est un no-brainer de l'utiliser.
10. GitHub Themes
Si tu souhaites avoir un thème beau, simple et qui te rappelle les couleurs de GitHub, c'est le bon choix.
J'en ai marre des thèmes fancy et je préfère largement des thèmes plus standards maintenant.
11. AI Tools
Pour l'AI, je te laisse choisir entre les outils suivants :
- Cursor.sh : un IDE qui te donne aussi de l'auto-complétion
- Codeium : une extension qui te donne de l'auto-complétion gratuite
- GitHub Copilot : l'extension officielle de GitHub qui te donne de l'auto-complétion payante
À toi de choisir 😉
Conclusion
Si tu souhaites devenir développeur web maintenant que tu as un VSCode de fou furieux, je te conseille de rejoindre ma formation BeginWeb qui est totalement gratuite !