Tailwind CSS V4 : Les nouveautés à connaître
02/12/2024 • Melvynx
Tailwind CSS V4 a été publié en beta et les nouveautés sont vraiment excitantes.
Mais quelles sont les nouveautés, et comment faire une bonne migration dans ton application ?
Quelles sont les nouveautés ?
Il y a plusieurs grosses nouveautés dans la manière de fonctionner de Tailwind mais aussi des performances.
Performance améliorée
Sur leur site ils affichent ce tableau :
| Title | v3.4 | v4.0 Beta | Improvement |
|---|---|---|---|
| Full build | 378ms | 100ms | 3.78x |
| Incremental rebuild with new CSS | 44ms | 5ms | 8.8x |
| Incremental rebuild with no new CSS | 35ms | 192µs | 182x |
On peut voir une énorme amélioration qui va de 3x à 182x plus rapide déjà que Tailwind était rapide.
CSS-First configuration
Avant il fallait créer un fichier tailwind.config.js pour configurer Tailwind :
module.exports = {
theme: {
extend: {},
},
plugins: [],
};Maintenant c'est terminé, il est possible de tout gérer directement dans un fichier CSS avec un seul import :
@import "tailwindcss";
@theme {
--font-display: "Satoshi", "sans-serif";
--breakpoint-3xl: 1920px;
--color-avocado-100: oklch(0.99 0 0);
--color-avocado-200: oklch(0.98 0.04 113.22);
--color-avocado-300: oklch(0.94 0.11 115.03);
--color-avocado-400: oklch(0.92 0.19 114.08);
--color-avocado-500: oklch(0.84 0.18 117.33);
--color-avocado-600: oklch(0.53 0.12 118.34);
--ease-fluid: cubic-bezier(0.3, 0, 0, 1);
--ease-snappy: cubic-bezier(0.2, 0, 0, 1);
/* ... */
}Quand tu fais ça, tu ajoutes de nouveaux breakpoint, font ou même couleur.
Usage des cascade layer
Les cascades layer sont maintenant supportées par CSS et Tailwind a arrêté d'utiliser "leur implémentation" custom de layer pour utiliser celle de CSS.
En gros, ça permet de s'assurer que les classes sont ajoutées dans un ordre précis.
Détection automatique des sources
Avant dans la configuration il fallait ajouter les sources :
module.exports = {
content: ["./src/**/*.{js,ts,jsx,tsx}"],
};Ceci était très perturbant car si tu avais un dossier /app et que tu ne le mettais pas dans les sources, tu te retrouvais avec une application qui ne fonctionnait pas.
Mais ceci est terminé car maintenant Tailwind détecte automatiquement tes sources.
D'ailleurs si tu veux apprendre Tailwind, tu peux te rendre sur ma formation Tailwind gratuite ou ma Formation CSS, car il faut d'abord apprendre CSS.
Simplification du thème
Avant il y avait des sortes de limitations contraignantes pas logiques, par exemple les grid-cols allaient de 1 à 12 et après tu devais utiliser des valeurs absolues comme grid-cols-[22] pour faire un tableau de 22 colonnes.
Maintenant c'est terminé car ce genre de valeurs absolues sont abolies et tu peux tout le temps utiliser la valeur que tu veux comme grid-cols-555 !
La même chose avec data-[selected] est remplacé par data-selected pour simplifier l'usage de Tailwind.
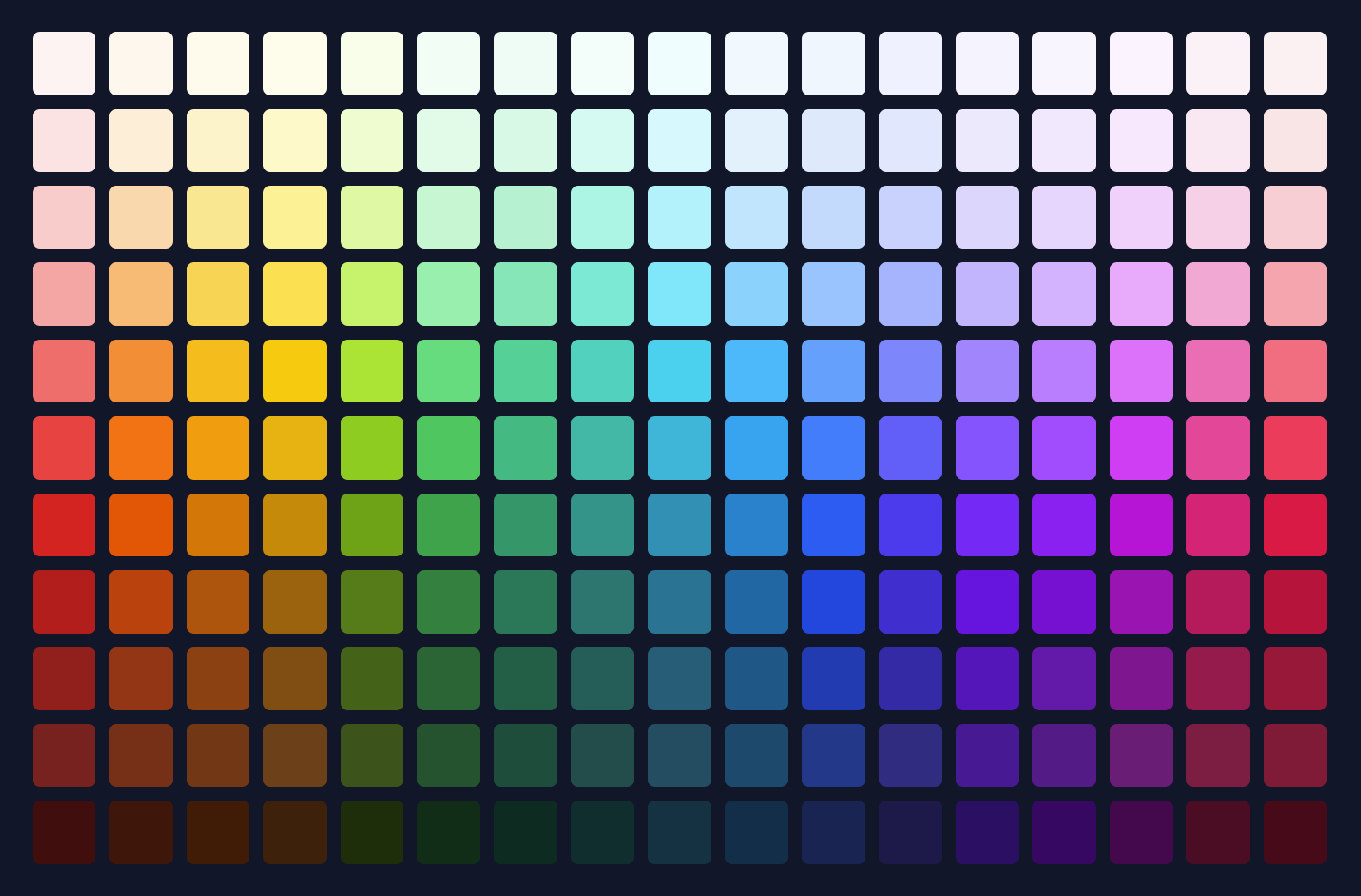
Nouvelle palette en oklch
Les couleurs par défaut sont maintenant définies en oklch au lieu d'être en rgb afin de profiter de couleurs plus vives et intéressantes.

Support des container query
Par défaut Tailwind supporte maintenant les container query.
<div class="@container">
<div class="grid grid-cols-1 @sm:grid-cols-3 @lg:grid-cols-4">
<!-- ... -->
</div>
</div>3d transform API
Depuis les dernières versions de CSS il est possible d'utiliser les transformations directement :
/* avant */
transform: translate(10px, 10px);
/* maintenant */
translate: 10px 10px;C'est la même chose avec Tailwind qui utilise les mêmes fonctionnalités qui supportent aussi maintenant les valeurs "random" :
<div class="perspective-distant">
<article
class="rotate-x-51 rotate-z-43 shadow-xl transition-all duration-500 transform-3d hover:-translate-y-4 hover:rotate-x-49 hover:rotate-z-38 hover:shadow-2xl ..."
>
<!-- ... -->
</article>
</div>Inset Shadow
Il est possible maintenant d'ajouter une "inset shadow" et même "inset ring" pour avoir un style très populaire sur les sites :

Field-sizing utility
Avant pour faire en sorte qu'un champ texte se redimensionne automatiquement c'était l'enfer. Avec ce nouvel utilitaire tout est simplifié et il te suffit d'ajouter field-sizing-content !
Autres nouveautés...
Je ne vais pas faire la liste exhaustive mais je t'ai présenté les principes. Tu peux trouver la liste complète ici.
Comment migrer de la v3 à la v4 ?
Adam Wathan, le créateur de Tailwind, a mis énormément d'attention pour aider les développeurs à migrer sans rien casser. Donc uniquement lancer cette commande te permet une migration :
npx @tailwindcss/upgrade@nextCependant si tu utilises des plugins ou que tu as des configurations compliquées, tu pourrais voir des breaking change arriver que tu peux retrouver ici.
Conclusion
Tailwind CSS V4 rajoute plein de nouveautés, le framework le plus populaire prend un petit coup de neuf qui va l'aider à garder son avantage.
Le futur nous le dira.