Faut-il apprendre TailwindCSS ou CSS en premier ?
27/09/2024 • Melvynx
Faut-il apprendre Tailwind ou CSS ? Quelles sont les différences et quel est le meilleur outil pour toi ?
Ce sont des questions que je reçois beaucoup et que tu te poses sûrement.
CSS c'est quoi ?
CSS est un langage de style inventé en 1996 par un groupe de développeurs qui travaillaient pour le Web. Il est utilisé pour définir la mise en page d'un site web, y compris les couleurs, les polices, les tailles et les espaces.
C'est un langage "plutôt simple" que tous les sites utilisent de près ou de loin.
On peut l'écrire comme ça :
.mon-button {
background-color: red;
color: white;
font-size: 16px;
padding: 10px;
}Ici je définis un style pour un bouton, j'ajoute une couleur de fond, un texte blanc, une police de taille 16px et un padding de 10px. Le résultat :
Tailwind c'est quoi ?
Tailwind est un framework CSS qui est construit autour de CSS ! Tout ce qui est fait en Tailwind peut être reproduit en CSS.
La différence c'est que Tailwind s'applique directement dans le HTML. Pour refaire notre bouton, il nous suffit de faire ça :
<button class="bg-red-500 px-4 py-2 font-bold text-white">Mon bouton</button>Tailwind définit ce qu'on appelle des "classes utilitaires". Pour faire simple, Tailwind a défini des règles de nom de classes pour ajouter des styles CSS.
Par exemple :
- Tout ce qui commence par
p-est un padding, on peut ensuite utiliserp-4pour ajouter un padding de16px - Tout ce qui commence par
bg-est un background color, on peut utiliserbg-red-500pour ajouter un background color dered - Tout ce qui commence par
text-définit les styles pour un texte, on peut changer la couleur avectext-whiteou l'alignement avectext-center
Tu vois qu'ils ont défini des sortes de raccourcis.
On peut aussi voir qu'ils ont simplifié les grandeurs, car p-4 est équivalent à un padding de 16px, car les unités sont toujours multipliées par 4 :
p-4est équivalent à16px(4 x 4)p-8est équivalent à32px(4 x 8)p-32est équivalent à128px(4 x 32)
Pourquoi utiliser Tailwind ?
Pour comprendre l'utilité de Tailwind, il faut comprendre les problèmes du CSS standard.
Il y en a principalement 4 :
1. Il est compliqué de trouver des noms de classes
Par exemple quand tu crées un composant compliqué qui contient plein d'éléments, tu vas devoir trouver un nom de classe pour chaque élément :
<div class="user-card">
<img
src="https://via.placeholder.com/150"
alt="User Image"
class="user-card__image"
/>
<h2 class="user-card__name">John Doe</h2>
<p class="user-card__description">
Développeur passionné par les technologies web et les frameworks modernes.
</p>
</div>Tu vois qu'ici on a plein de noms de classe comme user-card__name etc...
Alors qu'avec Tailwind, tu n'as pas besoin de nommer les classes, tu peux simplement utiliser les types utilitaires :
<div class="rounded-lg bg-white p-4 shadow-md">
<img
src="https://via.placeholder.com/150"
alt="User Image"
class="mx-auto h-32 w-32 rounded-full"
/>
<h2 class="mt-4 text-center text-xl font-semibold">John Doe</h2>
<p class="mt-2 text-center text-gray-600">
Développeur passionné par les technologies web et les frameworks modernes.
</p>
</div>2. Il est compliqué de retrouver tes styles
Le problème avec le CSS c'est que tu fais que de basculer entre ton fichier HTML et CSS et il est possible que tu sois moins productif.
Avec Tailwind, tout se fait dans le fichier HTML, tu n'as jamais besoin de basculer entre HTML et CSS.
3. Les classes inutilisées sont toujours présentes
Il n'est pas rare qu'un développeur qui utilise CSS oublie des classes qui ne sont pas utilisées.
Tu supprimes du HTML ou le remplaces et tu oublies de supprimer toutes les classes associées.
On se retrouve rapidement avec des centaines de classes pas utilisées dans ton application.
4. Tailwind te fait moins écrire
Tailwind contient beaucoup de classes utilitaires qui remplacent beaucoup de code CSS.
Par exemple :
<div class="truncate">
<div>
<style>
.truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</div>
</div>Ici en seulement quelques caractères, tu as écrit l'équivalent de 5 lignes CSS en temps normal.
Faut-il apprendre Tailwind ou CSS en premier ?
Comme je te l'ai dit, il est impossible de faire du TailwindCSS sans CSS.
Il va donc falloir un minimum comprendre le CSS :
- les propriétés de base
- la syntaxe du CSS avec les règles, les sélecteurs, les propriétés, etc...
- la gestion des couleurs, etc...
Mais tu n'as pas besoin de connaître grand-chose de plus avant de passer sur Tailwind.
Car Tailwind est tellement proche du CSS que tu vas l'apprendre naturellement.
Par exemple voici comment on alignerait des éléments verticalement avec flex en utilisant TailwindCSS :
<div class="flex flex-col gap-4"></div>Regarde à quel point ce code est proche du CSS :
.container {
display: flex;
flex-direction: column;
gap: 4;
}Il est assez simple de passer de l'un à l'autre.
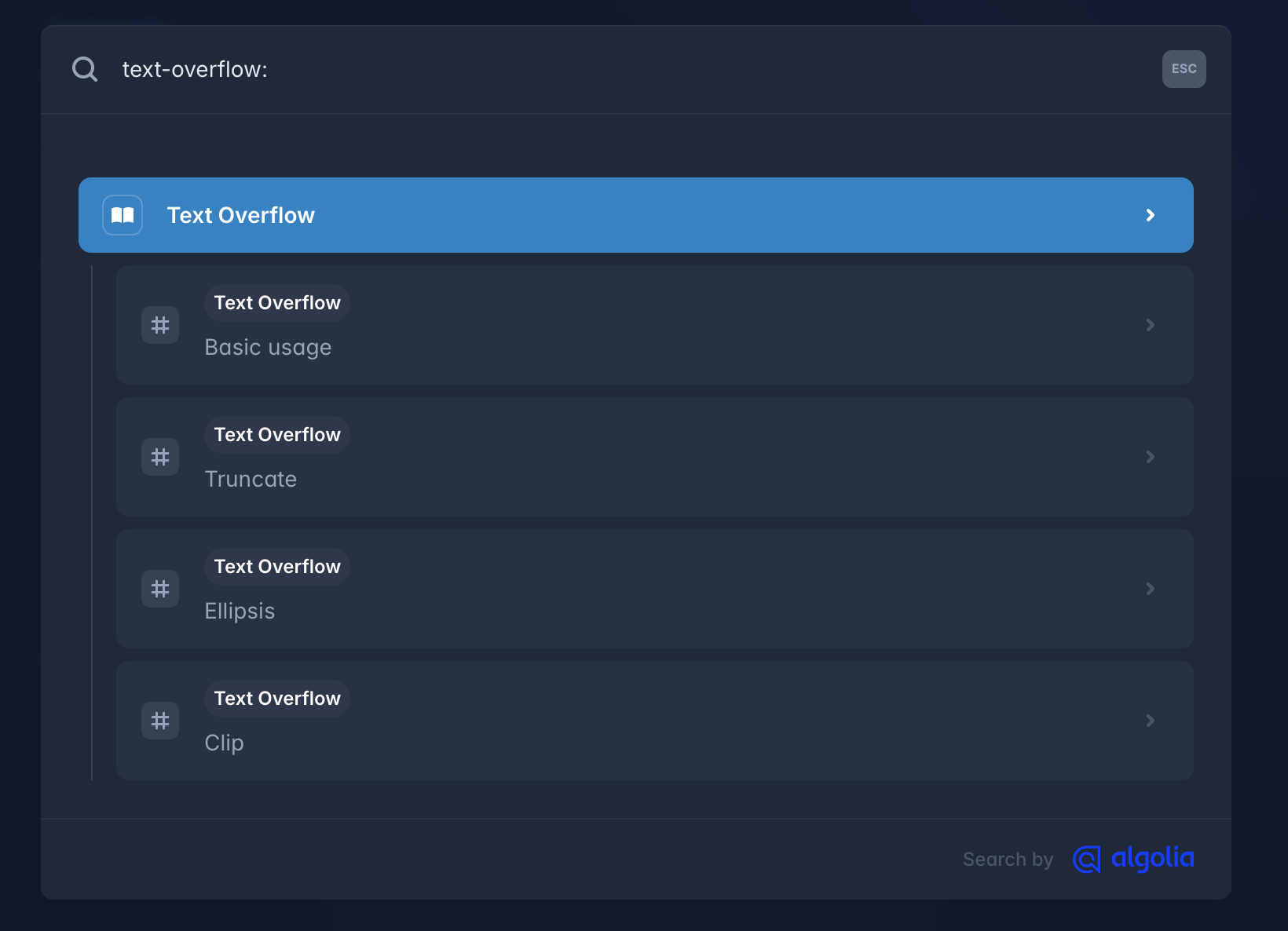
Ensuite, la documentation Tailwind est vraiment une mine d'or où tu peux taper n'importe quelle propriété CSS et trouver un résultat satisfaisant :
Comme tu peux le voir ici :

Conclusion
Je te conseille de d'abord apprendre les bases du CSS, mais il est inutile de vouloir maîtriser à 100% le CSS.
Tu peux très rapidement passer sur Tailwind et tu me remercieras plus tard.
Le mieux pour toi pour apprendre le CSS c'est d'aller jeter un œil à mon article sur le flow layout pour découvrir le layout par défaut du CSS.
Mais si tu veux un cours complet sur le CSS et Tailwind, rends-toi ici :
/>