Faut-il apprendre VueJS ou React ?
11/11/2024 • Melvynx
Faut-il apprendre React ou VueJS en tant que développeur front-end ?
Quel framework choisir et pourquoi ?
Pour répondre à cette question, je vais parler de 4 points importants :
- La popularité
- Les offres d'emploi en France en React et en VueJS
- L'expérience de développement entre React et VueJS
En répondant à ces questions, tu vas être capable de faire un choix éclairé dans ton apprentissage.
VueJS c'est quoi ?
VueJS est un framework développé par Evan You en 2014. C'est un framework JavaScript qui permet de créer des applications interactives comme GitLab, Alibaba ou même Xiaomi.
VueJS est une des seules grosses librairies indépendantes qui n'est pas liée à une entreprise. (Angular est lié à Google, React à Facebook, etc.)
React c'est quoi ?
React est une librairie développée par Facebook en 2013. Elle est rapidement devenue la librairie la plus utilisée au monde pour créer des applications encore maintenant.
Facebook, Netflix, Airbnb ou même Uber utilisent React.
Si tu souhaites apprendre React maintenant, j'ai fait la liste des meilleures formations React ici..
Qui est le plus populaire entre React et VueJS ?
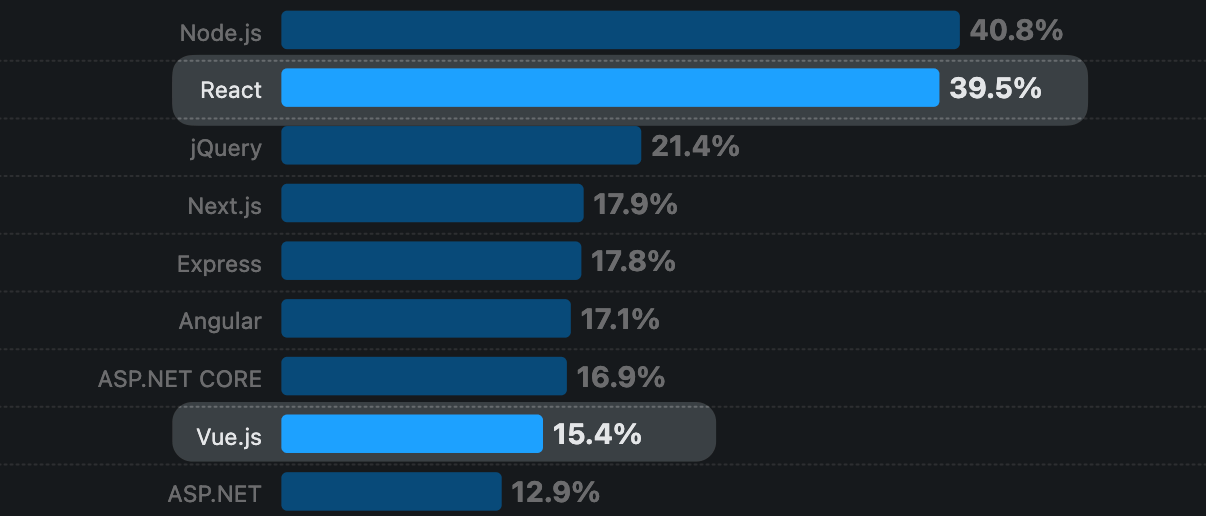
En termes de popularité, React est largement devant depuis plusieurs années :

On peut rapidement voir que React est utilisé par 2.6x plus de développeurs dans le monde.
Cependant, ce sondage est basé sur le monde entier, en France c'est encore différent.
Pour comprendre cette différence on va s'intéresser au nombre d'offres d'emploi.
Nombre d'offres d'emploi pour VueJS et React
J'ai pris plusieurs sources et cherché "VueJS" ou "React" pour savoir combien d'offres d'emploi étaient ouvertes en France.
J'ai utilisé les sites suivants :
J'ai récupéré les données pour chacune des plateformes le 12 novembre 2024 :
| Site | React | VueJS |
|---|---|---|
| WelcomeToTheJungle | 324 | 130 |
| 467 | 189 | |
| Total | 791 | 319 |
On peut voir que React possède environ 2.5x plus d'offres d'emploi que VueJS.
En France, VueJS est souvent apprécié pour son aspect "open-source" qui n'est pas lié à une des grosses entreprises tech concurrentes. Aussi, Symphony est très largement utilisé avec VueJS pour ses projets et beaucoup de projets français sont faits avec Symphony. Symphony est d'ailleurs développé en France, VueJS vient du mot français "vue", peut-être un lien. On peut voir que le projet par défaut quand tu utilises Symphony est VueJS.
Développeur expérience entre React et VueJS
DX en anglais signifie Developer Experience et détermine à quel point il est agréable d'utiliser une technologie pour un développeur.
La DX se crée avec plusieurs éléments :
- La communauté
- La documentation
- Les outils
La communauté
La communauté React est tout simplement la plus grosse communauté tech au monde.
Elle rassemble des centaines de milliers de développeurs. Cette communauté vient apporter beaucoup de choses.
Déjà, il va y avoir beaucoup plus de réponses sur StackOverflow :
| Technologie | Nombre de questions sur StackOverflow |
|---|---|
| React | 481,352 |
| VueJS | 108,356 |
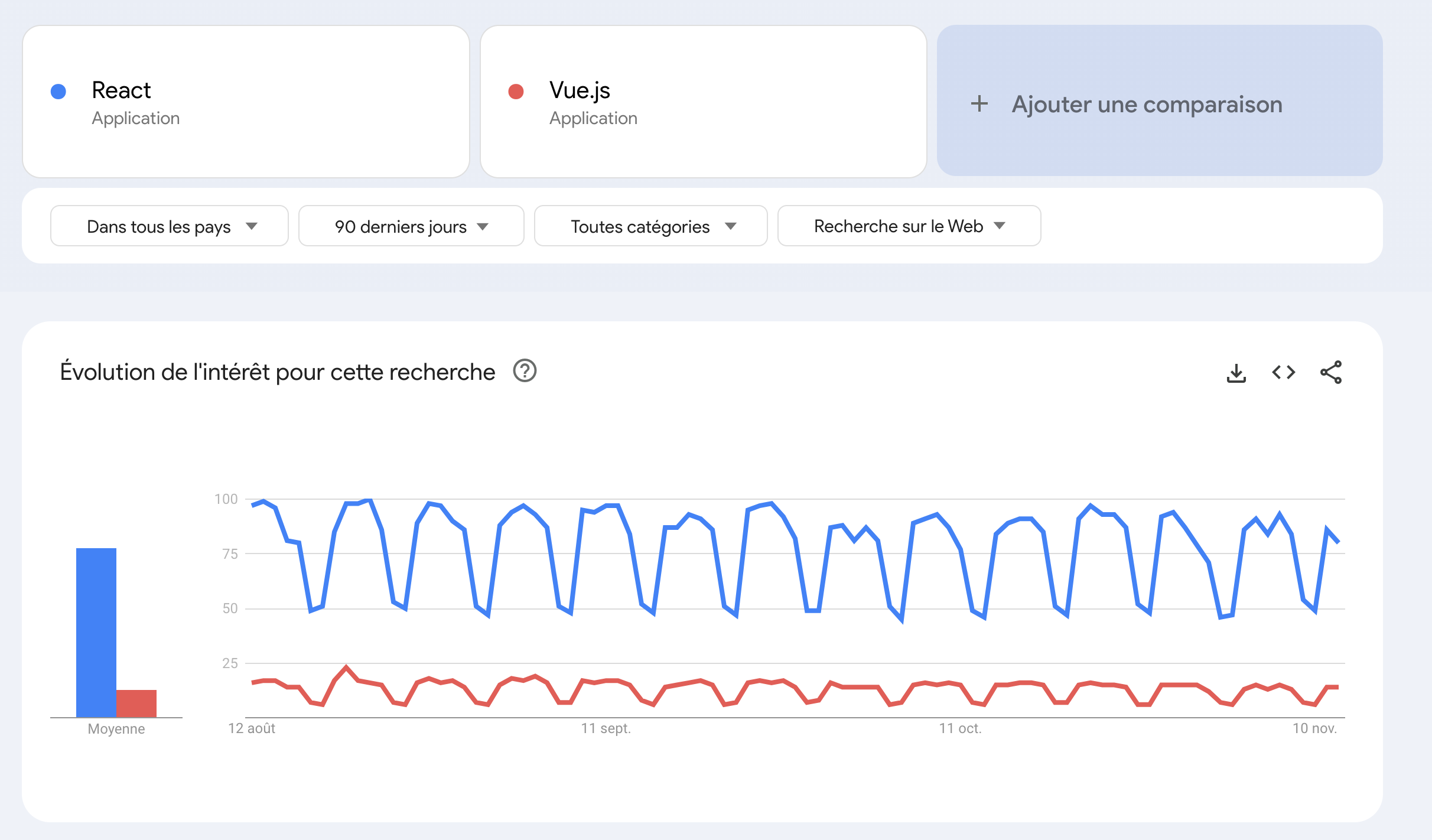
Tu peux voir que la différence est énorme, presque 4.4x plus de questions sur React que VueJS. On peut dire que c'est car React aurait "plus de problèmes" mais non, il y a surtout une plus grosse demande. Suffit de regarder le nombre de recherches Google pour les deux mots-clés pour voir la même différence d'environ 4x :

De la même manière, une plus grosse communauté veut dire aussi plus de projets open-source, de librairies npm disponibles pour React que pour VueJS.
La documentation
La documentation des deux librairies a été extrêmement bien faite, avec la nouvelle version de VueJS et la nouvelle documentation de React. Tu vas pouvoir prendre en main les différentes fonctionnalités de React et VueJS en quelques minutes.
Les outils
VueJS et React se présentent différemment, React comme une librairie et VueJS comme un framework. Mais dans les faits, les deux fonctionnent de manière similaire. On peut tous les deux facilement les ajouter à une application existante par exemple en Symphony avec un script et ils fonctionnent les deux de concepts similaires.
La grande différence est de la manière dont ils gèrent le state. React utilise des states qui vont venir re-render tous les composants enfants quand ils sont modifiés. VueJS utilise des reactive qui vont venir re-render uniquement les composants enfants qui ont besoin de ces données. C'est le fameux débat pour savoir s'il faut ajouter des "Signal" à React comme fait Preact ou Solid.
Les deux possèdent un framework Nuxt pour VueJS et NextJS pour React. Les deux vont te permettre de faire :
- Gestion du routing
- Gestion d'API Route
- Un peu de backend
VueJS vient par défaut avec un système de styles géré par composants, de script et de HTML de manière plutôt efficace.
Ici, il y a beaucoup de préférences personnelles à prendre en compte, suivant ce que tu préfères. Il faut tester. React est cependant plus populaire et a plus d'offres, il offre un mental modèle qui peut être compliqué au début mais facilement maîtrisable.
Plateforme
React contrairement à VueJS peut être utilisé pour créer des applications mobiles, des applications desktop, des applications web et même de la 3d. React n'est qu'un outil qui permet de créer des interfaces et il n'est pas fortement lié au web.
VueJS par contre est créé et ne peut qu'être utilisé pour du web (et des applications desktop via Electron ou mobile via des librairies, mais c'est pas vraiment "natif").
Conclusion
Choisis VueJS ou React en fonction de ce que tu aimes. Passe quelque temps sur leur playground ce qui te permet de tester et de voir celui qui te correspond le mieux, ou suis tout simplement un tutoriel des deux. Personnellement je suis un fan de la liberté de la philosophie de React.
| Critère | React | VueJS |
|---|---|---|
| Popularité | 39% | 17% |
| Offre d'emploi | 791 | 319 |
| Type d'entreprise | entreprise, grand groupe | entreprise, grand groupe |
| Documentation | 10/10 | 9/10 |
| Type | Librairie, beaucoup flexible | Framework, flexible et modulaire |