Le guide complet sur les formats couleurs en CSS
25/09/2024 • Melvynx
25/09/2024 • Melvynx
En CSS, les couleurs sont un sujet crucial car il existe de nombreux moyens de les définir. Comprendre les différents formats de couleurs est essentiel pour tout développeur web. Dans ce guide, nous allons explorer les formats de couleurs les plus courants : nommées, HEX, RGB, et HSL.
Ce sont toutes les couleurs qu'on utilise souvent en exemple comme red, blue, etc...
Ce qui est marrant c'est qu'il y a vraiment une énorme quantité de couleurs disponibles, je te laisse regarder ce site :
Tu peux voir dans ce graphique toutes les différentes couleurs HTML par défaut et leur emplacement.
C'est les couleurs que les gens utilisent le plus... pourtant c'est la moins lisible pour un humain.
Une couleur hexadécimale est composée de 6 chiffres hexadécimaux qui vont de 0 à F.
Ces chiffres permettent de définir la couleur rouge, verte et bleue :
Le problème de cette notation c'est qu'elle est difficile à comprendre pour un humain.
Par exemple, je te mets au défi de choisir la couleur dans cette liste qui est équivalente à un violet pétant :
Quelle est la couleur équivalente à un violet pétant ?
Tu peux le voir, c'est pas facile à comprendre. Il faut savoir que le violet est composé de beaucoup de bleu, que FF est la valeur maximale de bleu. Mais qu'il faut aussi un peu de rouge et de vert pour avoir un violet pétant.
RGB pour Red Green Blue est une autre notation pour les couleurs beaucoup plus compréhensible par des humains.
Au lieu d'avoir des valeurs hexadécimales on va utiliser des simples décimales qui vont de 0 à 255.
Bon si on essaie de faire le même quiz qu'avant, je te le demande : quelle est la couleur violet pétant ?
Quelle est la couleur équivalente à un violet pétant ?
Si tu as réussi, c'est que c'est sûrement plus compréhensible par un humain.
Mais comme tu le vois c'est encore assez compliqué à se représenter, il faut vraiment être talentueux dans le mélange des couleurs et la visualisation pour réussir à avoir le bon résultat.
Il existe un dernier type de couleur bien plus intéressant.
Le HSL pour Hue Saturation Lightness est une autre notation pour les couleurs qui est beaucoup plus compréhensible par un humain.
Il y a 3 valeurs :
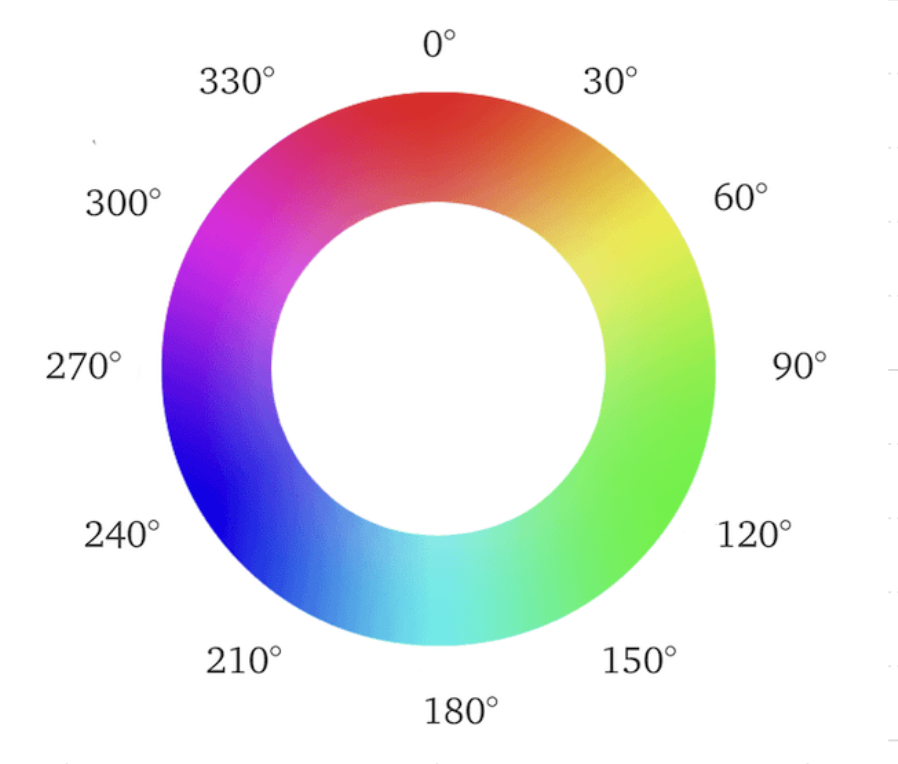
Le Hue est une valeur entre 0 et 360 qui représente un degré de couleur.

Ici tu peux voir que 0 et 360 sont équivalents au rouge ou que 240 est équivalent au bleu.
Quelle est la couleur équivalente à 180 degrés ?
Quelle est la couleur équivalente à 60 degrés ?
Quand tu as la roue sous les yeux, c'est pas trop compliqué.
Ce qui est intéressant c'est que c'est beaucoup plus simple de choisir une couleur sur cette wheel.
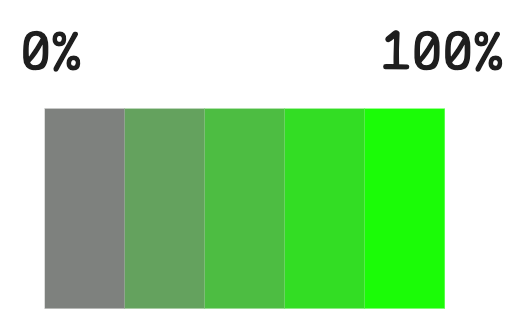
La saturation va définir à quel point une couleur est "vive" ou "fade".

Grâce à cette notation, tu peux rapidement savoir si cette couleur sera plutôt grise ou vive :
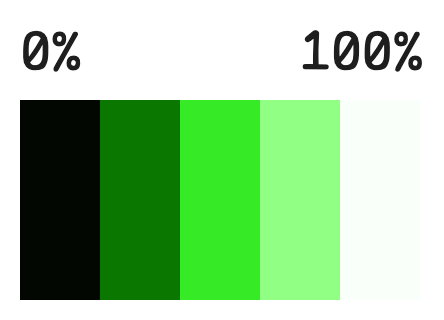
hsl(180, 10%, 50%) = bleu grisLa luminosité va définir à quel point une couleur est "claire" ou "foncée".

Ici c'est clair, si on veut avoir la couleur la plus normale possible, on va utiliser une luminosité de 50.
Alors que si on veut une couleur très foncée, on va utiliser une luminosité de 20 par exemple.
Regarde le playground suivant :
Tu peux voir que le "Card", on ne la voit pas beaucoup. Mais il est plutôt "facile" de venir modifier la couleur du background et des border pour "augmenter" la luminosité de la couleur.
Change la luminosité de la couleur du background et des border pour augmenter la luminosité de la couleur.
Si tu avais voulu changer cette luminosité en utilisant une couleur hexadécimale, tu serais passé de ça :
| HSL | Hexadécimal |
|---|---|
| hsl(240, 31%, 5%) | #090911 |
| hsl(240, 31%, 20%) | #232343 |
Tu vois que littéralement tous les nombres changent ! Comment aurais-tu été capable de faire sans utiliser un color picker ?
La transparence définit à quel point la couleur est visible.
| Valeur | Description |
|---|---|
0 | totalement invisible |
1 | totalement visible |
On utilise souvent des nombres à virgule comme 0.5 pour définir une couleur semi-transparente.
Mais chaque couleur a sa variante, prenons la semi-transparence à 0.5 :
FF000050rgba(255, 0, 0, 0.5) ou rgb(255 0 0 / 0.5)hsla(0, 100%, 50%, 0.5) ou hsl(0 100% 50% / 0.5)Comme tu peux le voir il y a deux syntaxes pour le RGB et HSL.
La première utilise des virgules, il faut changer le nom en passant de hsl à hsla.
La deuxième ne nécessite aucun changement mais ne possède pas de virgule. On peut simplement "diviser" la valeur avec / par notre valeur d'opacité et atteindre un résultat transparent.
Tu as maintenant compris comment fonctionnent les 3 notations de couleur les plus utilisées.
Tu sais aussi pourquoi beaucoup de personnes choisissent le HSL, afin d'avoir des couleurs plus compréhensibles par des humains et modifiables sans passer par un color picker.
Un des meilleurs moyens d'utiliser les couleurs, c'est avec Tailwind (je te parle de Tailwind VS CSS ici) et Shadcn/UI.
Tu peux retrouver un cours complet sur plusieurs de ces sujets ici :
/>
Bref, on se dit à bientôt 😉