Le setup parfait pour VSCode afin de faire du HTML / CSS
27/12/2024 • Melvynx
Si tu veux développer avec HTML / CSS, VSCode est le meilleur outil. Il est simple à prendre en main, s"adapte à n"importe quel OS et la majorité des tutoriels en ligne l"utilise, ce qui va te permettre de réutiliser les snippets et raccourcis de ces mêmes tutoriels.
Installation de VSCode
Tu peux te rendre sur le site officiel de VSCode et télécharger l"application pour ton OS. Tu vas directement pouvoir l"ouvrir. Par défaut, VSCode est déjà "prêt" à être utilisé, voici les fonctionnalités qui existent déjà :
- auto-complétion HTML / CSS / JS etc..
- color et thème pour mieux lire son code
- intellisense pour les balises HTML
Mais avec des plugins et paramètres, on va faire en sorte de rendre VSCode plus puissant et plus facile à utiliser.
Formatage automatique de ton code
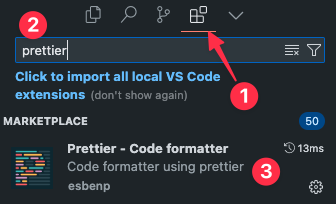
Une fonctionnalité dont je ne peux plus me passer c"est de pouvoir formater automatiquement mon code quand je sauvegarde un fichier. Pour ça tu peux chercher "prettier" dans le menu extensions symbolisé par 4 cubes.
Tu peux ensuite installer Prettier :

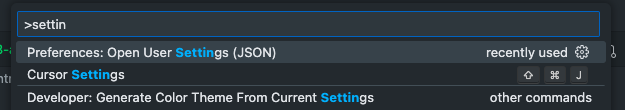
Ensuite tu vas pouvoir ouvrir le fichier JSON de tes settings en faisant CMD + SHIFT + P et en cherchant settings json :

Puis tu vas pouvoir rajouter le code suivant :
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"files.autoSave": "onFocusChange",
"files.autoSaveDelay": 2000
}editor.defaultFormatter: pour indiquer que tu souhaites utiliser Prettier pour formater ton codeeditor.formatOnSave: pour indiquer que tu veux que le code soit formaté automatiquement lorsque tu sauvegardes un fichierfiles.autoSave: pour indiquer que tu veux que le code soit sauvegardé automatiquement lorsque tu changes de focus (c'est-à-dire lorsque tu quittes la page VSCode ou que tu changes de fichier)files.autoSaveDelay: pour indiquer que tu veux que le code soit sauvegardé automatiquement avec un délai de 2 secondes
La dernière ligne m'a été utile pour éviter de spammer les sauvegardes de fichiers, ce qui faisait buguer mes serveurs locaux.
Live serveur
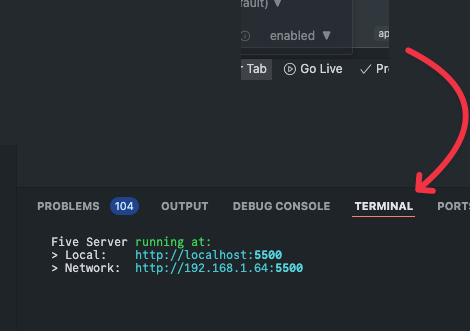
Pour voir les modifications en direct de tes fichiers HTML / CSS, tu peux installer l'extension Live Server (Five Server).
Cette extension va ajouter un bouton en bas à droite lorsque tu ouvres un fichier HTML, te permettant de lancer un serveur local et de voir les modifications en direct.

C'est très pratique et chaque modification de ton code va "relancer" le serveur et forcer le rafraîchissement. Pour apprendre HTML / CSS, c'est très pratique.
Autres extensions
J'ai rédigé un article complet sur les meilleures extensions VSCode pour un développeur web qui te permettra d'avoir un VSCode encore plus puissant.
Projets pour pratiquer avec VSCode
Maintenant que tu as un VSCode bien configuré, tu peux commencer à pratiquer ! Je t'ai préparé 7 projets web parfaits pour débuter que tu pourras réaliser avec VSCode.
Conclusion
Tu es maintenant prêt à utiliser VSCode et à apprendre HTML / CSS. Pour cela, tu peux commencer par ma formation HTML / CSS que tu peux retrouver juste ici..