Le guide complet de Flex Box CSS - Maîtriser Flexbox pour la vie
29/09/2024 • Melvynx
29/09/2024 • Melvynx
Tu es en train d'apprendre à utiliser Flexbox en CSS ? Tu cherches comment utiliser Flexbox CSS et tu ne sais pas comment l'utiliser ? Bienvenue sur ce guide interactif.
Dans cet article, on va apprendre Flexbox avec des exemples concrets et du code interactif. Je pense que tu vas adorer 🚀
Flexbox pour "Flex box layout" et il nous permet de faire des layouts plus facilement et plus rapidement en CSS.
C'est le mode de layout qui est le plus utilisé et apprécié des développeurs web.
On va découvrir Flexbox dans les détails et on va surtout voir les méthodes "avancées" qui sont rarement vues comme flex-grow ou flex-shrink (ils n'auront plus aucun secret à la fin de cet article).
Avant le flexbox, la seule méthode d'ajouter des layout à nos éléments c'était le Flow Layout qui consiste à deux types d'éléments :
flowinline et blockMais depuis 2013, flexbox a été introduit et il est tellement pratique qu'il a rapidement séduit les développeurs web.
Il s'utilise avec une propriété display et une valeur flex :
.container {
display: flex;
}Une fois fait, le parent et tous les enfants vont changer de mode de layout pour être flexbox.
Ce mode de positionnement va avoir comme effet de les aligner, par défaut sur l'axe horizontal.
Il y a ensuite 3 propriétés qu'on va pouvoir appliquer sur le parent :
flex-direction : qui définit quel va être l'axe principal de ce layoutalign-items: qui définit quel va être l'alignement sur l'axe secondairejustify-content: qui définit quel va être l'alignement sur l'axe principalIl y a aussi flex-direction: row-reverse et flex-direction: column-reverse
qui permettent de ordonner les éléments dans le sens inverse, mais je ne
l'ai pas mis dans le playground.
Amuse-toi 1 minute avec ce playground :
Le plus compliqué à comprendre c'est la notion "d'axe".
flex-direction vient définir quel va être l'axe principal et par la suite, les propriétés comme align-items ou justify-content vont être appliquées sur cet axe :
align-items va aligner les éléments sur l'axe principal et justify-content va aligner les éléments sur l'axe secondaire.
Si tu veux, pour comprendre le concept de ces axes tu peux t'imaginer que l'axe principal va venir "piquer les éléments" tous entre eux, comme une brochette.
Alors que l'axe secondaire va venir piquer les éléments mais tous individuellement :
Tu vois que les deux axes sont fondamentalement différents.
Car le premier, l'axe principal est défini uniquement par le container, car chaque élément est "sur la même brochette" et dépend des autres.
Quand avec l'axe secondaire, tout le monde peut être placé comme il veut.
C'est pour ça qu'il existe align-self qu'il est possible d'appliquer sur un élément pour le déplacer sur l'axe secondaire.
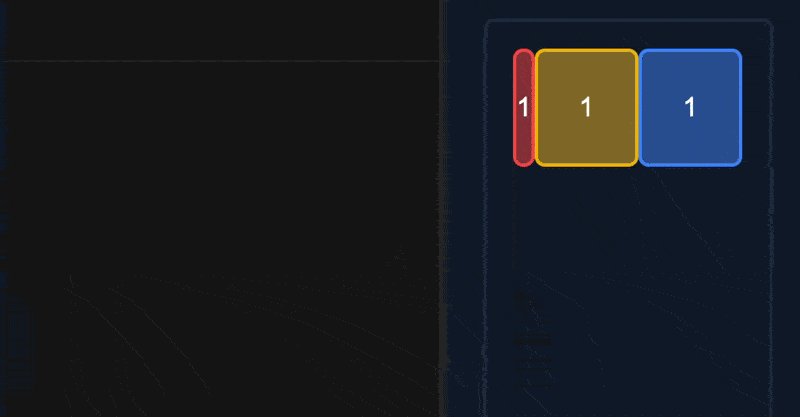
Tu peux voir ici qu'il est possible de déplacer l'élément rouge :
Il y a un concept important à comprendre avec le flexbox quand on parle de width.
La width est ce qu'on appelle une "suggestion" quand on est dans un élément flex, car le flexbox layout est désigné pour être flexible.
C'est pour ça que si je montre l'exemple suivant, tu verras que malgré une width de 1000px, l'élément dans flex ne possède pas cette largeur :
Alors que l'élément du dessous : OUI ! Pourquoi ?
Car l'élément du dessous est en flow layout et donc il considère la width comme une règle et pas une suggestion.
En flex, le but est que tout soit... bah flexible 🤔 et donc il va prendre la place disponible, comme son container n'a pas 1000px de largeur, il ne prend que la place disponible.
Flex-growflex-grow va permettre de définir qui a la priorité quand il s'agit de prendre de la place.
Dans le playground suivant, enlève les commentaires à la ligne CSS du début de fichier :
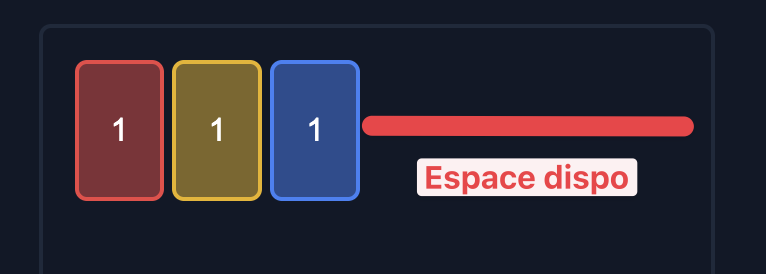
Tu peux voir que l'élément rouge, avec flex-grow: 1 va automatiquement prendre toute la place disponible.
C'est le concept de flex-grow, il vient définir la place disponible. La valeur qu'on lui ajoute est ce qu'on appelle un ratio, on vient définir à quel point cet élément va prendre de la place par rapport aux autres.
Il faut savoir que c'est uniquement la place disponible qui est partagée. Tu peux le voir ici :
On peut voir que le container rouge n'est pas deux fois plus grand que les autres, il prend juste 2x plus d'espace disponible.

Amuse-toi avec les valeurs de flex-grow et remplace-les par des valeurs plus
élevées.
Mais alors comment faire pour que l'élément rouge soit vraiment 2x plus grand que les autres ?
Le flex shorthand c'est ce que tu vas finalement le plus utiliser :
.element {
flex: 1;
}Quand on ajoute flex: 1 on vient définir 3 valeurs :
flex-grow = 1flex-shrink = 1flex-basis = 0Et c'est le flex-basis qui va nous intéresser ici, le flex-basis correspond à :
flex-direction: rowflex-direction: columnEn fait, il s'adapte en fonction de la direction du layout.
Quand on lui met 0, on vient dire que l'élément ne prend plus aucune place, ce qui fait qu'il y a la même quantité d'espace à partager.

Tu peux le voir juste ici, quand on utilise flex on peut voir que l'élément rouge prend vraiment 2x plus d'espace que les autres :
flex prend 3 paramètres :
flex-grow comme valeur sans unitéflex-shrink comme valeur sans unitéflex-basis comme valeur en pxflex-grow va distribuer l'espace restant de manière égaleflex: 1 vient définir flex-grow: 1, et flex-basis: 0px (flex-shrink reste inchangé et garde sa valeur par défaut de 1)flex-basis: 0px est similaire à width (en row), on vient réduire la taille hypothétique de chaque élément au minimum et donc ils vont prendre la même tailleJ'ai fait une formation vidéo dans laquelle je t'explique tout sur le flex grow etc... avec des vidéos, des playgrounds interactifs et surtout des quiz. Retrouve le cours en cliquant ici.
flex-shrinkDans le Flex shorthand, on a vu qu'il y avait un paramètre flex-shrink qui permet de définir à quel point un élément va être réduit en priorité.
On a dit avant que flex-basis était une suggestion de la taille idéale, cette suggestion va essayer d'être respectée en fonction de la taille du conteneur.
Ensuite, pour prendre des décisions flex box va utiliser :
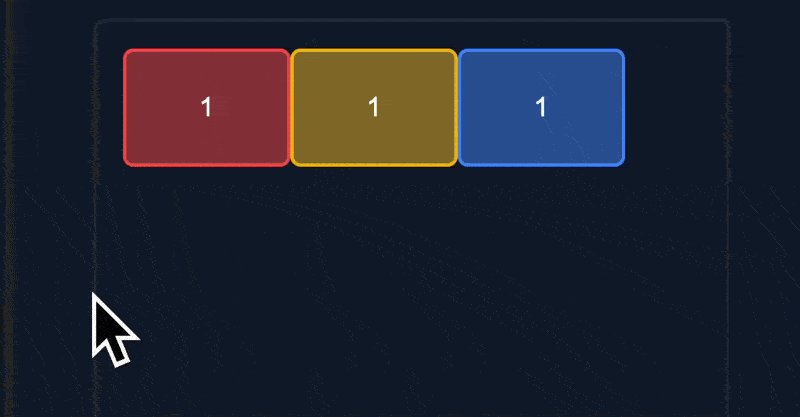
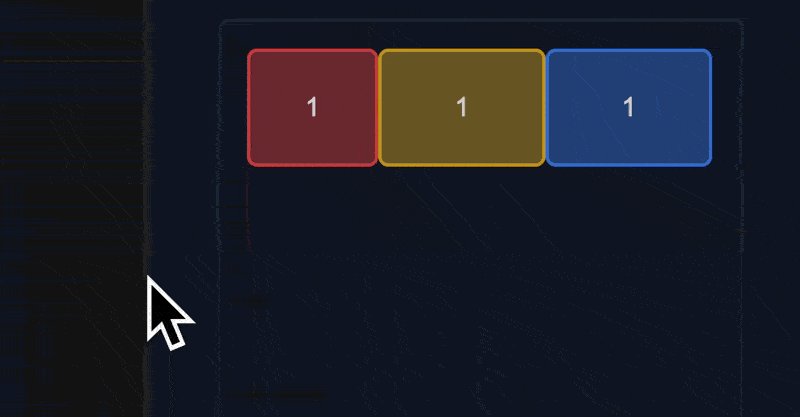
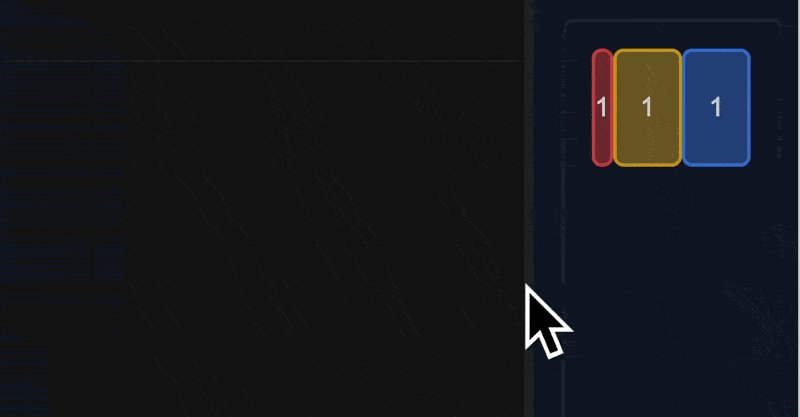
flex-grow pour définir à qui donner la place disponibleflex-shrink pour définir qui réduire en premier quand la place manqueDans ce playground tu peux voir que j'ai défini la taille idéale à 100px, pour l'instant tout le monde la respecte, mais essaie de rendre plus petit l'écran et voir ce que ça donne :
Tu as normalement eu ce résultat :

Ici si le carré rouge réduit si vite c'est car j'ai mis la valeur à 99, tu peux tester d'autres valeurs.
flex-shrinkIci c'est encore un ratio, quand tu dis 2, ce que tu dis c'est :
Je veux que cet élément réduise 2x plus vite que les autres
Mais quand tu mets 20, tu veux que l'élément réduise 20x plus vite que les autres.
Un bug que tu auras souvent et que j'ai très souvent, c'est que parfois tu veux que certains éléments gardent toujours la même taille et ne "shrink" pas. Pour ça tu peux utiliser flex-shrink: 0 pour éviter totalement que l'élément devienne plus petit :
Rajouter des espaces entre les éléments avant flex c'était une galère mais depuis quelques années, la propriété gap nous permet de très facilement le faire.
Dans le playground suivant, en définissant gap: 16px sur le container, on peut voir qu'on a directement un bon résultat :
C'est super pratique pour rapidement et simplement rajouter des espaces.
Maintenant on peut faire encore plus intelligent et demander à flexbox de venir faire un retour à la ligne dès que les éléments n'arrivent plus à respecter leurs contraintes.
Pour ça, on utilise flex-wrap: wrap afin de définir que les éléments "peuvent faire des retours à la ligne quand il n'y a plus de place" :
Le résultat est instantané. Ici tu peux t'amuser à voir comment réagit le playground quand tu ajoutes justify-content: center (spoiler, les éléments se font instantanément centrer).
Si tu souhaites aller plus loin, je t'invite à t'intéresser à Tailwind. J'ai fait un article qui réfléchit à quel moment il faut apprendre Tailwind..
Tu peux aussi t'inscrire à mon cours gratuit sur Tailwind et CSS juste ici :
/>
Finalement, voici quelques ressources utiles :